
Okay, I’ll be honest with you right away. The title is a little misleading. I started learning Swift 4 months ago and I knew some coding before that. But I have never created a native app for any platform. Thinking about it now, I had no idea what I was up against.
For you to understand the how I did it, first I must tell you the why.
Traveling back in time
I always loved computers. My father bought our first machine when I was around 8 years old, and I became hooked in a second. It had a blurry CRT screen and it was running DOS, but it did what you wanted it to do. That thing was pure magic for God’s sake! Of course I mostly played games on it but I fell in love with the whole environment. I learned about how a PC worked, turned all the knobs and switches in the programs and became the guy others came to for tech-advice.
Fast forward to 1999. It was the time of 56k dial up modems and ADSL lines. I was still into computers as the Internet started gaining popularity in Hungary. I spent most of my afternoons in the school’s IT room visiting Geocities pages. It was the beautiful era of <frame> based websites with the dancing baby animgif and I wanted a part of it.
I started learning HTML and created my first website. And since it was ’99 I appropriately named it Zolee Site Millenium. It ran on our school server and was only accessible via a Frankensteinian URL, something like www.kkt.piar.school.gov.hu/~hosszu2 (notice the nice tilde character in there). But I was online, I conquered a little bit of the new promise land called the World Wide Web. It felt amazing.
My love for gaming stuck with me in the following years: I was playing a lot of Counter-Strike. As it became the most popular game, I always had a chance to create a website for my current team. I loved designing and building pages, but after a while started focusing my efforts on the visuals and usability. The latest trends of web development passed right by me as I learned more and more about pixels and user-experience.
Today I work as a full-time UI designer at a Hungarian agency. I have no experience with the current top frameworks like Node, Angular or Bootstrap. And I’m okay with that.
But I’ve been keeping an eye on HTML, CSS and JavaScript goodies, because I always work on personal projects on the side.
The idea for GAget
In 2011 my website got a huge facelift. The layout got featured on DeviantArt and I felt excited about new users checking it out every day. But I also was really frustrated. Not because of the number visitors, but because there was no quick way for me to check them. There were two options. I either had to keep fiddling with Google Analytics, or I needed to find a simple app to do the trick for me. That’s what OS X Dashboard widgets are for, I thought, so I started looking around.
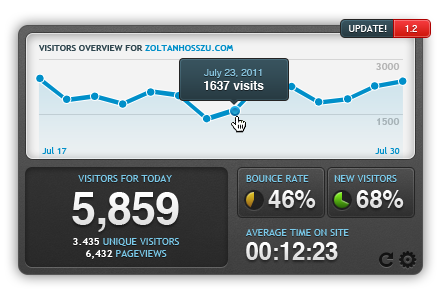
But the solutions out there were either too nerdy and ugly or just didn’t give me enough data. So being a designer, I drew up a mockup of what the best solution for me could be and posted the design on Dribbble.
A couple of dozen likes made me dig into the topic a bit more. I found out that widgets were essentially HTML + JavaScript apps, so I started taking it a little more seriously. I mean, these were the two languages I was most familiar with.
The working prototype was running on my Dashboard in a couple of days. I named it GAget [pronounced the same way as gadget] as an acronym for Google Analytics widget. A silly name, but it stuck.
The widget was released about 2 weeks later, in August of 2011.
The amount of feedback was stunning: MacStories, SwissMiss and tons of smaller blogs featured GAget. I even had my name printed in the Hungarian version of PC World magazine.
I knew I had to keep working on it.
What to do next?
Today the widget has over 84 thousand downloads and it is being used by thousands weekly. With a friend of mine we even created an iPhone version. So when Apple released Yosemite and discontinued the development of Dashcode, GAget’s future started looking pretty grim.
But as one hand took something away, the other gave something back: Apple opened up the Notification Center for developers to display widgets there. Hope! Maybe the success story of my small widget could continue!
I started reading Apple’s documentation on Today extensions (this is what they call widgets). But it was all native Objective-C code. Ugh! Dealing with a compiler, memory leaks and multi-threaded processes was not what I wanted to do. It sounds scary if you’ve never done it before. But I made up my mind, GAget needed to become a native widget!
My biggest problem was that I had no idea where to start.
The Objective-Struggle
I purchased a book about iPhone development in Objective-C, but gave up after a couple of sections. To be honest, for someone familiar with front-end languages and a bit of PHP, Objective-C looked way too complex. Look at this code:
@interface ReminderViewController()
@property (nonatomic, weak) IBOutlet UIDatePicker *datePicker;
@end
What could an interface, a property be, what does nonatomic or weak mean and what the hell are @ and * doing in there? I understood end though!
The swifter way to code
The tutorials in the book were leading nowhere. After a few weeks of struggle, I didn’t get any closer to a native widget.
Then I remembered that Apple introduced a new programming language called Swift alongside Yosemite. It was new to everyone, so a lot of gurus started writing about it, discussing why it sucked and how you should learn Objective-C before even thinking about touching Swift. All this buzz made me take a look: I downloaded and started reading its documentation.
It felt like a breeze. The code started looking familiar, something like a little complex JavaScript! I fired up Xcode and started copying what people were doing in tutorials.
My main goal was an OS X widget, but most tutorials were focused on Swift itself or iPhone apps so I had to keep searching. I still had a lot of unanswered questions, like:
- How can a widget and a containing app communicate? (Core data and app groups)
- Can I use hover interaction? (No)
- How do I open only one row of the widget while the I close the others? (Auto layout and some manual height hacking)
Apple’s one page long documentation on widgets forced me to dig up source codes on GitHub and Stack Overflow and it took me countless hours to figure out the answers.
I collected and published the links I found useful along the way. They might be relevant for you too, in case you’re starting out with iOS or OS X programming.
I managed to find everything I needed and started moving faster than I expected: GAget for Yosemite started to take shape.
MVC, multi-threaded processes, app targets, view controllers and core data meant nothing 4 months ago. But thanks to the tutorials, Stack Overflow and a lot of sleepless nights I managed to learn the bases of Swift and OS X development.
Thanks to 800 people the beta testing was a blast. GAget is now available in the App Store as a designer’s first native application.
What I learned — besides a new programming language
I knew that working on a personal project is awesome long before Swift came along. You get to do whatever you want and you don’t answer to a boss or a client. You can add and remove features any way you like and you work in your own pace.
Deadlines
However, I found that giving yourself a deadline can be extremely motivating. Every New Year’s Eve my wife and I sit down and make a list about the things what we want to achieve in the following year. This time I listed that I want to release the new version of GAget by the end of January: this was my deadline.
Even though I ended up missing it by a month (thanks to Apple’s review process and a few other projects), I was working the hardest in January to check this thing off my list. Having it written down on a piece of paper is a powerful motivator.
The circle of learning
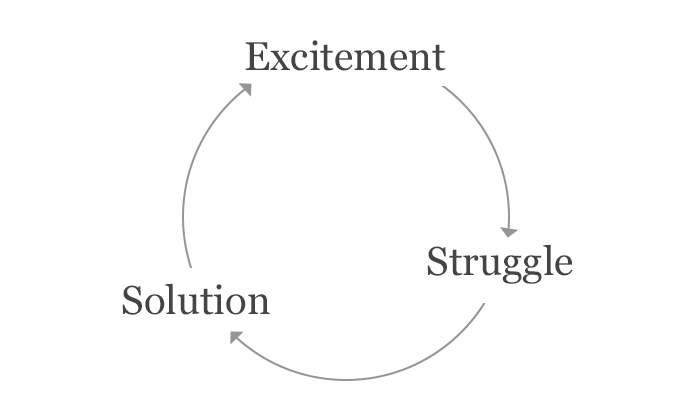
I also discovered that while learning something new there are three phases you cycle through: excitement, struggle and solution.
- Excitement phase: you alway start here. You have a new idea and start learning things, everything looks promising and you wonder what you can do next. You feel motivated and you’re experimenting with the stuff you know. But you eventually reach a barrier in your knowledge.
- Struggle phase: as you encounter the first real problem your excitement and motivation levels start to plummet. You have no idea what could help you or what to search for. You are desperate: even checking out the 3rd results page in Google for an answer.
- Solution phase: Finally! You find the solution to that nasty problem. You move faster than before, and start to feel excited and motivated again. You go back to phase 1.
So next time you start out, remember: the struggle phase might be long and frustrating but the solution is out there. Finding it is part of the fun.
And don’t forget to check out GAget ☺
Zoltán is a Interface designer and the founder of @GAget_app.